Bellamare Flight Monitor v1.1
Overview
The Bellamare Flight Monitor plugin provides display for a Bellamare Remoted Operated Towed Vehicle, or ROTV. ROTVs are subsea vehicles with many research and commercial applications. Like all plugins, the Bellamare Flight Monitor plugin is highly configurable.
User Interface
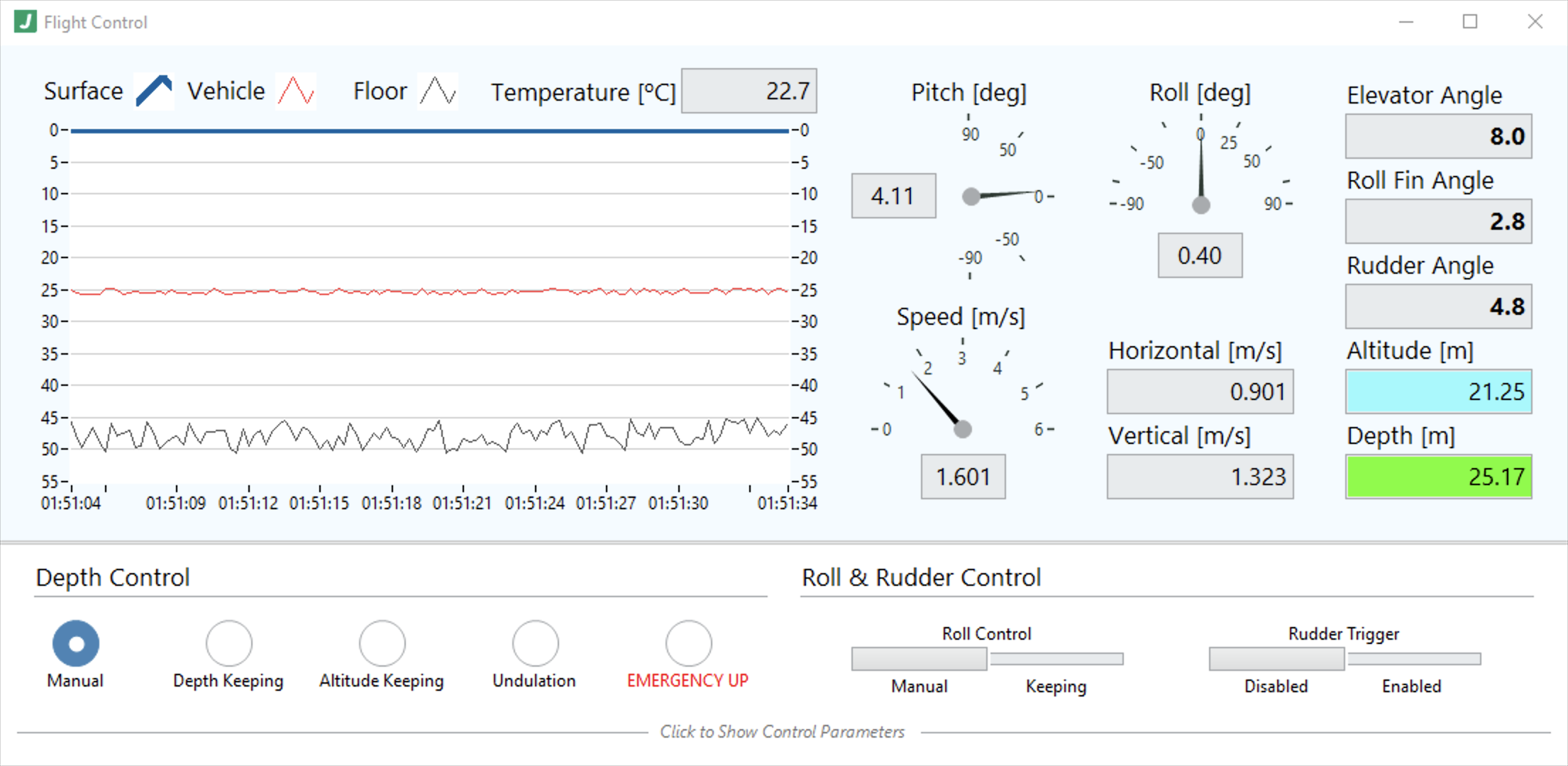
The Bellamare Flight Monitor interface displays critical flight path and telemetry measures.

Configuration Example
Configuration Details
ROOT object
This top level object holds all configuration information for this plugin.
Required: true
Default: (not specified; see any element defaults within)
subscribesTo array
An array of plugin instance names corresponding to plugin instances which will be subscribed to by this plugin instance.
Required: true
Default:
[
"CTD Publisher",
"Altimeter Publisher",
"Inclinometer Publisher",
"Flowmeter Publisher"
] subscribesTo[n] string
A plugin instance name (corresponding to a plugin you wish to subscribe to) or a topic published by the worker (ex. __PLUGIN_INFO__).
Required: false
Default: ""
options object
Configuration options specific to this plugin. Note that variables and expressions are generally allowed in this section.
Required: true
Default: (not specified; see any element defaults within)
options.uiUpdatePeriod integer
The period in milliseconds with which to update the user interface.
Required: true
Default: 1000
options.instanceNameMeasurementsMap object
An object where keys are the names of plugin instances and values are arrays of measurements sent by that plugin instance.
Required: true
Default: (not specified; see any element defaults within)
options.instanceNameMeasurementsMap.{Measurements} array
An array of meaurements sent by the plugin instance.
Required: false
Default:
[]
options.instanceNameMeasurementsMap.{Measurements}.[n] string
A measurement sent by the corresponding plugin instance.
Required: false
Default: ""
Enum Items: "temperature" | "depth" | "altitude" | "pitch" | "roll" | "speedHorizontal"
options.chart object
The chart definition which displays surface, vehicle, and sea floor positions.
Required: true
Default: (not specified; see any element defaults within)
options.chart.properties object
An object definiting the chart properties.
Required: true
Default: (not specified; see any element defaults within)
options.chart.properties.position object
The position of the chart relative to the upper left.
Required: false
Default: (not specified; see any element defaults within)
options.chart.properties.position.top integer
The number of pixels to offset the chart from the top of the panel.
Required: true
Default: 100
options.chart.properties.position.left integer
The number of pixels to offset the chart from the left of the panel.
Required: true
Default: 100
options.chart.properties.xAxis object
The x-axis properties.
Required: false
Default:
{
"label": "x-axis",
"format": "%d",
"flipped": false,
"min": 0,
"max": 10,
"increment": 1,
"autoscale": "on"
} options.chart.properties.xAxis::{Specify Min/Max} object
This configuration for the x-axis requires configuring label, format, flipped, min, max, increment, and autoscale.
Required: false
Default: (not specified; see any element defaults within)
options.chart.properties.xAxis::{Specify Min/Max}.label string
The x-axis label to display.
Required: true
Default: "x-axis"
options.chart.properties.xAxis::{Specify Min/Max}.format string
A string defining the x-axis format.
Required: true
Default: "%d"
options.chart.properties.xAxis::{Specify Min/Max}.flipped boolean
Whether to flip the x-axis (ex. if true, instead of rendering 0 on the left and 10 on the right of the x-axis, it would render 0 on the right and 10 on the left.
Required: true
Default: false
options.chart.properties.xAxis::{Specify Min/Max}.min number
The x-axis min value.
Required: true
Default: 0
options.chart.properties.xAxis::{Specify Min/Max}.max number
The x-axis max value.
Required: true
Default: 10
options.chart.properties.xAxis::{Specify Min/Max}.increment number
The x-axis increment used to display x-axis tick marks.
Required: true
Default: 1
options.chart.properties.xAxis::{Specify Min/Max}.autoscale enum (string)
Whether to autoscale the x-axis. The value "on" autoscales on every update, "off" never autoscales, and "once" autoscales just once when data is first rendered.
Required: true
Default: "on"
Enum Items: "on" | "off" | "once"
options.chart.properties.xAxis::{Specify Duration} object
This configuration for the x-axis required configuring label, format, duration, and numTicks.
Required: false
Default: (not specified; see any element defaults within)
options.chart.properties.xAxis::{Specify Duration}.label string
The x-axis label to display.
Required: true
Default: "x-axis"
options.chart.properties.xAxis::{Specify Duration}.format string
A string defining the x-axis format.
Required: true
Default: "%d"
options.chart.properties.xAxis::{Specify Duration}.duration number
The time duration in seconds to display on the x-axis.
Required: true
Default: 0
options.chart.properties.xAxis::{Specify Duration}.numTicks number
The number of ticks to show on the x-axis.
Required: true
Default: 0
options.chart.properties.yAxis object
The y-axis properties.
Required: false
Default: (not specified; see any element defaults within)
options.chart.properties.yAxis.flipped boolean
Whether to flip the y-axis (ex. if true, instead of rendering 0 on the bottom and 10 on the top of the y-axis, it would render 0 on the top and 10 on the bottom.
Required: true
Default: true
options.chart.properties.yAxis.min number
The y-axis min value.
Required: true
Default: 0
options.chart.properties.yAxis.max number
The y-axis max value.
Required: true
Default: 100
options.chart.properties.yAxis.increment number
The y-axis increment used to display y-axis tick marks.
Required: true
Default: 1
options.chart.properties.yAxis.format string
A string defining the y-axis format.
Required: true
Default: "%d"
options.chart.properties.yAxis.autoscale enum (string)
Whether to autoscale the y-axis. The value "on" autoscales on every update, "off" never autoscales, and "once" autoscales just once when data is first rendered.
Required: true
Default: "off"
Enum Items: "on" | "off" | "once"
options.chart.properties.plotArea object
The plot area properties.
Required: false
Default: (not specified; see any element defaults within)
options.chart.properties.plotArea.fgColor object
The plot area foreground color specified as an RGB value.
Required: true
Default: (not specified; see any element defaults within)
options.chart.properties.plotArea.fgColor.r integer
The red component of the RGB color definition.
Required: true
Default: 255
options.chart.properties.plotArea.fgColor.g integer
The green component of the RGB color definition.
Required: true
Default: 255
options.chart.properties.plotArea.fgColor.b integer
The blue component of the RGB color definition.
Required: true
Default: 255
options.chart.properties.plotArea.bgColor object
The plot area background color specified as an RGB value.
Required: true
Default: (not specified; see any element defaults within)
options.chart.properties.plotArea.bgColor.r integer
The red component of the RGB color definition.
Required: true
Default: 255
options.chart.properties.plotArea.bgColor.g integer
The green component of the RGB color definition.
Required: true
Default: 255
options.chart.properties.plotArea.bgColor.b integer
The blue component of the RGB color definition.
Required: true
Default: 255
options.chart.plots object
An object containin the plot definitions for the surface, vehicle, and sea floor plots.
Required: true
Default: (not specified; see any element defaults within)
options.chart.plots.surfacePlot object
An object defining a plot.
Required: true
Default: (not specified; see any element defaults within)
options.chart.plots.surfacePlot.name string
The name of the plot.
Required: true
Default: "My Plot"
options.chart.plots.surfacePlot.historyLength integer
The number of data points to store and render for this plot.
Required: true
Default: 100
options.chart.plots.surfacePlot.properties object
An object defining the plot properties.
Required: true
Default: (not specified; see any element defaults within)
options.chart.plots.surfacePlot.properties.visible boolean
Whether the plot is visible in the chart.
Required: true
Default: true
options.chart.plots.surfacePlot.properties.antiAlias boolean
Whether the apply antiAliasing when rendering the plot.
Required: true
Default: true
options.chart.plots.surfacePlot.properties.pointStyle enum (string)
The point style to use for the plot.
Required: true
Default: "circleFull"
Enum Items: "none" | "circleEmpty" | "circleFull" | "circleFullDot" | "circleEmptyDot" | "squareEmpty" | "squareFull" | "squareFullDot" | "squareEmptyDot" | "squareFullSmall" | "dot" | "cross" | "crossSmall" | "X" | "x" | "diamondFullDot" | "squareEmptySmall"
options.chart.plots.surfacePlot.properties.lineStyle enum (string)
The line style to use for the plot.
Required: true
Default: "solid"
Enum Items: "solid" | "dash" | "dot" | "dashdot" | "dashdotdot"
options.chart.plots.surfacePlot.properties.lineWidth enum (string)
The line width to use for the plot.
Required: true
Default: "1"
Enum Items: "0" | "1" | "2" | "3" | "4" | "5"
options.chart.plots.surfacePlot.properties.fillTo enum (string)
The color fill approach to use for the plot. For example, "below" would apply the line color to the area below the plot in the chart.
Required: true
Default: "none"
Enum Items: "none" | "zero" | "below" | "above"
options.chart.plots.surfacePlot.properties.interpolation enum (string)
The interpolation strategy to apply between points.
Required: true
Default: "none"
Enum Items: "none" | "stepwiseVertical" | "linear" | "stepwiseHorizontal" | "stepwiseHorizontalCentered" | "stepwiseVerticalCentered"
options.chart.plots.surfacePlot.properties.lineColor objectstring
The color to use for the plot line specified as an RGB value.
Required: true
Default: "auto"
options.chart.plots.surfacePlot.properties.pointColor objectstring
The color to use for plot points specified as an RGB value.
Required: true
Default: "auto"
options.chart.plots.vehiclePlot object
An object defining a plot.
Required: true
Default: (not specified; see any element defaults within)
options.chart.plots.vehiclePlot.name string
The name of the plot.
Required: true
Default: "My Plot"
options.chart.plots.vehiclePlot.historyLength integer
The number of data points to store and render for this plot.
Required: true
Default: 100
options.chart.plots.vehiclePlot.properties object
An object defining the plot properties.
Required: true
Default: (not specified; see any element defaults within)
options.chart.plots.vehiclePlot.properties.visible boolean
Whether the plot is visible in the chart.
Required: true
Default: true
options.chart.plots.vehiclePlot.properties.antiAlias boolean
Whether the apply antiAliasing when rendering the plot.
Required: true
Default: true
options.chart.plots.vehiclePlot.properties.pointStyle enum (string)
The point style to use for the plot.
Required: true
Default: "circleFull"
Enum Items: "none" | "circleEmpty" | "circleFull" | "circleFullDot" | "circleEmptyDot" | "squareEmpty" | "squareFull" | "squareFullDot" | "squareEmptyDot" | "squareFullSmall" | "dot" | "cross" | "crossSmall" | "X" | "x" | "diamondFullDot" | "squareEmptySmall"
options.chart.plots.vehiclePlot.properties.lineStyle enum (string)
The line style to use for the plot.
Required: true
Default: "solid"
Enum Items: "solid" | "dash" | "dot" | "dashdot" | "dashdotdot"
options.chart.plots.vehiclePlot.properties.lineWidth enum (string)
The line width to use for the plot.
Required: true
Default: "1"
Enum Items: "0" | "1" | "2" | "3" | "4" | "5"
options.chart.plots.vehiclePlot.properties.fillTo enum (string)
The color fill approach to use for the plot. For example, "below" would apply the line color to the area below the plot in the chart.
Required: true
Default: "none"
Enum Items: "none" | "zero" | "below" | "above"
options.chart.plots.vehiclePlot.properties.interpolation enum (string)
The interpolation strategy to apply between points.
Required: true
Default: "none"
Enum Items: "none" | "stepwiseVertical" | "linear" | "stepwiseHorizontal" | "stepwiseHorizontalCentered" | "stepwiseVerticalCentered"
options.chart.plots.vehiclePlot.properties.lineColor objectstring
The color to use for the plot line specified as an RGB value.
Required: true
Default: "auto"
options.chart.plots.vehiclePlot.properties.pointColor objectstring
The color to use for plot points specified as an RGB value.
Required: true
Default: "auto"
options.chart.plots.seaFloorPlot object
An object defining a plot.
Required: true
Default: (not specified; see any element defaults within)
options.chart.plots.seaFloorPlot.name string
The name of the plot.
Required: true
Default: "My Plot"
options.chart.plots.seaFloorPlot.historyLength integer
The number of data points to store and render for this plot.
Required: true
Default: 100
options.chart.plots.seaFloorPlot.properties object
An object defining the plot properties.
Required: true
Default: (not specified; see any element defaults within)
options.chart.plots.seaFloorPlot.properties.visible boolean
Whether the plot is visible in the chart.
Required: true
Default: true
options.chart.plots.seaFloorPlot.properties.antiAlias boolean
Whether the apply antiAliasing when rendering the plot.
Required: true
Default: true
options.chart.plots.seaFloorPlot.properties.pointStyle enum (string)
The point style to use for the plot.
Required: true
Default: "circleFull"
Enum Items: "none" | "circleEmpty" | "circleFull" | "circleFullDot" | "circleEmptyDot" | "squareEmpty" | "squareFull" | "squareFullDot" | "squareEmptyDot" | "squareFullSmall" | "dot" | "cross" | "crossSmall" | "X" | "x" | "diamondFullDot" | "squareEmptySmall"
options.chart.plots.seaFloorPlot.properties.lineStyle enum (string)
The line style to use for the plot.
Required: true
Default: "solid"
Enum Items: "solid" | "dash" | "dot" | "dashdot" | "dashdotdot"
options.chart.plots.seaFloorPlot.properties.lineWidth enum (string)
The line width to use for the plot.
Required: true
Default: "1"
Enum Items: "0" | "1" | "2" | "3" | "4" | "5"
options.chart.plots.seaFloorPlot.properties.fillTo enum (string)
The color fill approach to use for the plot. For example, "below" would apply the line color to the area below the plot in the chart.
Required: true
Default: "none"
Enum Items: "none" | "zero" | "below" | "above"
options.chart.plots.seaFloorPlot.properties.interpolation enum (string)
The interpolation strategy to apply between points.
Required: true
Default: "none"
Enum Items: "none" | "stepwiseVertical" | "linear" | "stepwiseHorizontal" | "stepwiseHorizontalCentered" | "stepwiseVerticalCentered"
options.chart.plots.seaFloorPlot.properties.lineColor objectstring
The color to use for the plot line specified as an RGB value.
Required: true
Default: "auto"
options.chart.plots.seaFloorPlot.properties.pointColor objectstring
The color to use for plot points specified as an RGB value.
Required: true
Default: "auto"
options.logger object
Defines the logging (data and errors) for this plugin. Note that a LOG variable space is provided here, as well as the VAR variable space. Available variables are: @LOG{LOGGERNAME}, @LOG{TIMESTAMP}, @LOG{LOGMESSAGE}, @LOG{ERRORMESSAGE}, and @VAR{instanceName} are available variables. note: @LOG{LOGGERNAME} is equal to the @VAR{instanceName} here.
Required: true
Default: (not specified; see any element defaults within)
options.logger.Enable boolean
Whether to enable the logger.
Required: true
Default: true
options.logger.LogFolder string
The folder in which to write log files.
Required: true
Default: "\\JADE_LOGS\\@VAR{instanceName}"
options.logger.FileNameFormat string
The filename to use when creating log files. Note: if the filesize limit is reached new files will be created with enumerated suffixes such as: MyLogFile-1.txt, MyLogFile-2.txt, etc.
Required: true
Default: "@VAR{instanceName}-@LOG{TIMESTAMP}.csv"
options.logger.ErrorsOnly boolean
Whether to log only errors.
Required: true
Default: true
options.logger.DiskThrashPeriod integer
The period in milliseconds with which to flush the file buffer to ensure it's committed to the hard drive. Note: This is a performance consideration to prevent writing to disk too frequently.
Required: true
Default: 1000
options.logger.FileSizeLimit integer
The file size at which to create new files.
Required: true
Default: 1000000
options.logger.StartLogFormat string
The initial string to put into the log file when opened for the first time.
Required: true
Default: "**** START LOGGER - @LOG{LOGGERNAME} (@LOG{TIMESTAMP}) ****\n\n"
options.logger.EndLogFormat string
The final string to put in the log file when closed.
Required: true
Default: "\n\n**** END LOGGER - @LOG{LOGGERNAME} (@LOG{TIMESTAMP}) ****"
options.logger.LogEntryFormat string
The format to use when writing log entries when errors are not present.
Required: true
Default: "@LOG{LOGMESSAGE}"
options.logger.ErrorLogEntryFormat string
The message format used to construct error log entries.
Required: true
Default: "@LOG{ERRORMESSAGE}"
options.logger.TimestampFormat string
The format used by the @LOG{TIMESTAMP} variable.
Required: true
Default: "%Y-%m-%d %H-%M-%S%3u"
panel object
Required: true
Default: (not specified; see any element defaults within)
panel.open boolean
Whether to open the front panel immediately when run.
Required: true
Default: true
panel.state enum (string)
The state in which the window will open.
Required: true
Default: "Standard"
Enum Items: "Standard" | "Hidden" | "Closed" | "Minimized" | "Maximized"
panel.transparency integer
The transparency of the window. 0 = opaque, 100 = invisible.
Required: true
Default: 0
panel.title string
The title of the plugin window when it runs. Note that the variable 'instanceName' is provided here in a VAR variable container.
Required: true
Default: "@VAR{instanceName}"
panel.titleBarVisible boolean
Whether the window title bar is visible.
Required: true
Default: true
panel.showMenuBar boolean
Whether the menu bar is visible.
Required: true
Default: false
panel.showToolBar boolean
Whether the toolbar is visible.
Required: true
Default: false
panel.makeActive boolean
Whether the window becomes active when opened.
Required: true
Default: false
panel.bringToFront boolean
Whether the window is brought to the front / top of other windows when opened.
Required: true
Default: false
panel.minimizable boolean
Whether the window is minimizable.
Required: true
Default: true
panel.resizable boolean
Whether the window is resizable.
Required: true
Default: true
panel.closeable boolean
Whether the window is closeable.
Required: true
Default: true
panel.closeWhenDone boolean
Whether to close the window when complete.
Required: true
Default: true
panel.center boolean
Whether to center the window when opened. Note: this property overrides the 'position' property.
Required: true
Default: false
panel.position object
The position of the window when opened the first time.
Required: true
Default: (not specified; see any element defaults within)
panel.position.top integer
The vertical position of the window in pixels from the top edge of the viewport. Note: this property is overriden by the 'center' property.
Required: true
Default: 100
panel.position.left integer
The horizontal position of the window in pixels from the left edge of the viewport. Note: this property is overriden by the 'center' property.
Required: true
Default: 100
panel.size object
The size of the window when opened the first time.
Required: false
Default: (not specified; see any element defaults within)
panel.size.width integer
The width of the window in pixels. -1 means use the default width for the panel. Note that depending on panel features exposed, there may be a limit to how small a panel can become.
Required: true
Default: -1
panel.size.height integer
The height of the window in pixels. -1 means use the default height for the panel. Note that depending on panel features exposed, there may be a limit to how small a panel can become.
Required: true
Default: -1
channel object
The communication channel definition used by this plugin. Note: this section rarely needs modifications. In many cases, the underlying plugin implementation depends on at least some of these settings having the values below. Consult with a JADE expert before making changes to this section if you are unfamiliar with the implications of changes to this section.
Required: true
Default: (not specified; see any element defaults within)
channel.SendBreakTimeout integer
The timeout duration in milliseconds to wait for sending messages.
Required: true
Default: 1000
channel.WaitOnBreakTimeout integer
The timeout duration in milliseconds to wait for receiving messages. Note: -1 means wait indefinitely or until shutdown is signalled.
Required: true
Default: -1
channel.WaitOnShutdownTimeout integer
The timeout duration in milliseconds to wait for shutdown acknowledgment.
Required: true
Default: 2000
channel.ThrowTimeoutErrors boolean
Whether to throw timeout errors vs simply returning a boolean indicating whether a timeout occurred.
Required: true
Default: false
channel.ThrowShutdownUnacknowledgedErrors boolean
Whether to throw 'shutdown unacknowledged' errors.
Required: true
Default: true
channel.QueueSize integer
The size of the underlying communication queue in bytes. Note: -1 means unbounded (i.e. grow as needed with available memory).
Required: true
Default: -1
channel.SendBreakEnqueueType enum (string)
The enqueue strategy employed on the underlying queue for standard messages.
Required: true
Default: "Enqueue"
Enum Items: "Enqueue" | "EnqueueAtFront" | "LossyEnqueue" | "LossyEnqueueAtFront"
channel.SendErrorEnqueueType enum (string)
The enqueue strategy employed on the underlying queue for error messages.
Required: true
Default: "Enqueue"
Enum Items: "Enqueue" | "EnqueueAtFront" | "LossyEnqueue" | "LossyEnqueueAtFront"
channel.SendShutdownEnqueueType enum (string)
The enqueue strategy employed on the underlying queue for the shutdown message.
Required: true
Default: "LossyEnqueueAtFront"
Enum Items: "Enqueue" | "EnqueueAtFront" | "LossyEnqueue" | "LossyEnqueueAtFront"
channel.FlushQueueBeforeWaitingOnBreak boolean
Whether to flush the queue upon waiting for new messages (i.e. whether to clear the queue and wait for the next 'new' message; this has the effect of removing old messages and waiting for the next message.
Required: true
Default: false
channel.FlushQueueAfterBreaking boolean
Whether to flush the queue after receiving a new message (i.e. whether to handle the next message coming in the queue and then flush; this has the effect of handling the oldest message (if it exsits) or the next message before flushing the queue.
Required: true
Default: false